
When Google Image Search was redesigned in January 2013, it introduced a modern way of looking at images across the web. Images were presented larger, with the ability to view just the image or jump to the website where the image was found.
I remember having a lot of trouble understanding the redesigned user interface for Image Search, but after a few months I finally got used to it.
A lot of SEO professionals complained about the image search changes that lead to the subsequent plummet of website traffic. You see, the old Image Search forced people to visit your website to view the highest resolution image, but the new Image Search gives the images without the website visit.
As is typical in all news outlets, it's only the bad things that are reported while the good things are ignored. I just spent the last hour trying to find if anyone has reported global statistics on the positive changes in Image Search since January 2013... I found nothing.
I've been carefully watching the Image Search trends over the last year, and they have greatly improved. Perhaps everyone just needed time to get use to the massively different UI (user interface) like I did.
I've always been a proponent of naming files correctly and using image alt attributes as well as image title attributes. These three things are a requirement for your websites to appeal to people using screen readers, and those with disabilities.
Managing image names and the alt/title attributes is a tough task, but I feel the payoff is easy to see now.
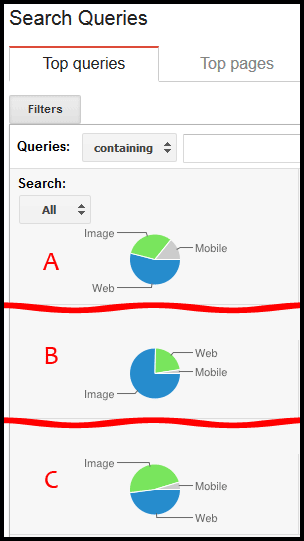
Take a look at this compiled screen grab from Google Webmaster Tools showing a search query pie chart for 3 different web properties:

This image shows a visual breakdown of how often three different websites appeared in search results based on their content. Google doesn't report the exact percentages, so I'll make some guesses.
Website "A" looks to have about 30% image impressions and about 55% web impressions. In other words, 30% of the people who potentially see their website are using Google Image Search. This is still only a measure of impressions, not real clicks to the website.
Website "B" has a whopping 75% of impressions coming from image search and only 22% from regular Google Search.
Website "C" looks like it has an equal amount of impressions from Google Image Search and Google Search. I'm estimating that to be about 47% each.
Of course the number of impressions might not impress you since that doesn't directly increase sales. What you need are people to click on your website or walk through your retail store's door.
While I can't guarantee anything, I want you to have a good fighting chance at increasing the number of Google Image impressions as well as improve your branding.
Steps to improve Image Search results:
1. Host images on your site
You should upload all your images and photography to your website, using the same domain name. Although this seems like a silly statement, a lot of website service providers give you the option to host your images on other services, like Amazon S3, or a sub domain name like images.jewelrystore.com.
Splitting your image hosting like this used to be a good idea because it sped up the load time of your website. You probably don't know that a single website can only send 4 files at a time to a web browser. This 4 file limitation causes a bottleneck. But you can load 4 files at a time from multiple website locations. The websites "images.jewelrystore.com" and "www.jewelrystore.com" are two different locations, and you can download twice as fast when you share the load.
I used to agree with that shared load technique, but that was back in the day when the internet was slower, when you had dial-up access, and when the web servers were typically "386" machines. Remember those?
Web servers and high speed internet now blazes through that 4 file bottleneck in 3 seconds or less which makes this a non-issue any more for most websites.
Watch out for service providers that offer "pre-loaded" product images. Invariably these fast pre-loads include images that won't be loaded on your website. They might look good, but your hurting yourself in the long run.
2. Don't hide images from Googebot
As a rule, you don't want to hide anything content related from Google or other search engines. In a previous Nugget, I explained how you would set up your robots.txt file to help with security, but a simple misconfiguration of robots.txt can also hurt your Image Search indexing.
Take a look at your own robots.txt file. It will be located at yourdomain.com/robots.txt.
Look for a line that says "Disallow: /images/" or something like it. Every CMS will save your images differently including directories like "/wp-images/" or "/publicimages/" or "/uploads/".
When you disallow these directories, you are telling all search engines that you do not want them to index your images at all. They are not even allowed to read them. I can't think of a legitimate reason for a small business to block their images from search engines. Consider that retail jewelers are trying to sell merchandise through beautiful photography, so why would you block those beautiful photos from being indexed.
The truth is that I see this all the time. Website programmers and designers don't understand the subtle nuances of search engine optimization and they arbitrarily block image directories.
Investigate your own website and make sure your robots.txt isn't blocking your images. If it is, well, sorry to be blunt, but that means your website programmer is an idiot and you are paying them for longterm failure of your site.
3. Use ALT and TITLE attributes
I'd like you to refer back to this Nugget from 2012 and then this Nugget from 2013 for the particulars of setting up the ALT and TITLE attributes of all your images.
I'd like to stress that this process should be done for every image on your site. They should be used on every product photo, every logo, every image used in your blogs or on any content pages of your website. To put it in simple terms: every time you use the <img> HTML tag you need to include the ALT and TITLE attributes.
It's obvious that Google Image Search uses these attributes as descriptions against which to match search queries. What you might not realize is that the regular Google Search will also index those descriptions as extra on-site SEO content. I've seen plenty of websites that ranked for keyword phrases that only appeared in these image attributes.
4. Use descriptive file names
The typical digital camera automatically names photos something like PIC001234.jpg or _IMG0010.jpg. While those file names are good for your camera to understand, they are horrible for user readability and for SEO. Take a look at this previous Nugget about better ways to name an image. Using the approach explained in there will help Google Image Search understand what the image is. Those file names are used as descriptions against which to match queries.
Just like with the img ALT/TITLE attributes, these file names also help introduce additional keyword phrases into your website content that the normal Google Search will index and match against.
Steps 3 and 4 have doubly positive effects on your ranking and you're leaving plenty of money on the table by not doing this.
5. Image Branding:
Include your domain name, store name, or clearly identifiable logo in every image. Notice how I include "www.jwag.biz" in my placard at the top of this Nugget. If you search Google Images for jewelry related marketing, jewelry website SEO, or jewelry website programming you're sure to see dozens of those Nugget Placards.
A screen filled with similar looking images like that carries a lot of branding weight. Imagine the benefit for yourself if you branded all your product photography with your own domain name and logo.
Following these 5 steps to Google Image Search success should produce an increase in the number of impression and a higher level of brand recognition. Because internet search is essentially a numbers game, any increase in the number of impressions will lead to an increase in website traffic. Converting that traffic into sales is then the next step.








